【ねこ】もしかしてうっすら気づきながら、我慢してくれてる?
おつかれさまです。
今日もはじめていきます。

おくすり
シアンさん も チョコさん も、お薬にはずいぶんお世話になりました。
いまでもときどき、口をあけて薬を押しこまれています。
薬だとわかると、音を立てずに隠れてしまいます ↷( ó╻ò)
そんなこんなで、2人とも、薬はあまり好きではありません。
さ、薬をこっそり持ったあと、ママクック を取り出します。
ママクック の気配を感じとる シアンさん

しっかりと聞き耳を立てています (ʘɵʘ)
ママクック から目を離せない シアンさん

行儀が良すぎます。違和感を感じているようです (๏㉨๏)
一部始終をみていた チョコさん
となりの部屋にいたため、錠剤をとるとこも見られました。

にーちゃん、あかんやつやで ( ´•౪•`)
気づいてしまう シアンさん
ちょっと、リアクションよわいですが、気づかれました ↷( ó╻ò)

しかし、遅かったですね、お薬タイムです ( ๑ ơωơ )*.¸¸♪
終わったら、ママクックをあげて、解散!
薬だとわかっても、全力の拒否をしないのは、
もしかして、体に必要だとわかってくれてるのかな?( ๑ ơωơ )*.¸¸♪ 親ばか

おわり
【AdSense】AMP 配信されたページに AdSense の広告を貼る方法
いちにち、おつかれさまです。

今日は、AMP 配信 されたページに Adsense を載せる方法を紹介します。
はまりどころが とても多い です !!!!=͟͟͞͞(๑ò◊ó ノ)ノ
対象
はてなブログ で AMP 配信 を検討されている方
結論
はてなブログで AMP 配信 されたときに、
AdSense の 広告 を表示するには、以下のコードが必要です。
<center> <amp-ad layout="fixed" width=300 height=250 type="adsense" data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" data-ad-slot="xxxxxxxxxx"> <div overflow></div> </amp-ad> </center>
また、 記事 に貼ったものだけが、機能します。
これが、現状のサポート範囲で最適だと判断しました。
説明
はまりどころ を並べます。
はてなブログ 関連
- AMP 配信 でユーザが指定した ヘッダ を使ってくれない
- AMP 配信 でユーザが指定した デザイン を使ってくれない
- AMP 配信 のプレビューを デザイン画面 で表示できない
Google AdSense 関連
- 推奨されるコードでは、広告がはみ出てしまう
- 紹介されている修正方法では、広告が左に張り付いてしまう
AMP 配信 でユーザが指定した ヘッダ を使ってくれない
デザイン設定でカスタマイズできるサイドバーモジュールや、
HTMLの自由記述(記事上下、ヘッタ、フッタなど)は配信されません。
AMP(Accelerated Mobile Pages)を使用する - はてなブログ ヘルプ
つまり、bodyタグ で 記事に共通なところは、まったく使えません ↷( ó╻ò)
AMP 配信 でユーザが指定した デザイン を使ってくれない
記事中のJavaScriptは反映されません(このため広告などが表示されないことがあります)
AMP(Accelerated Mobile Pages)を使用する - はてなブログ ヘルプ
これは、headタグ の設定 を無視することを指しているようです。
つまり、headタグ の中も、まったく使えません ↷( ó╻ò)
つかえれば、amp-script に可能性がありそうでした。
詳しくは こちら です。
AMP 配信 のプレビューを デザイン画面 で表示できない
記事編集画面(PC版)の「プレビュー」タブで、「スマートフォン (AMP)」タブに切り替えて、AMPでの表示をプレビューすることができます。
AMP(Accelerated Mobile Pages)を使用する - はてなブログ ヘルプ
昨日は、これにやられました ꉂꉂ(ᵒƐ ᵒ ๑)
なぜか、設定した画面 と違うところで確認するとのこと。
しかも、設定を保存しないと確認できません… ↷( ó╻ò)
失敗するたびに、見てくれている人に迷惑が… ↷( ó╻ò)
推奨されるコードでは、広告がはみ出てしまう
AMP 対応広告ユニットの作成方法 - AdSense ヘルプ
確認したところ、Amp 配信 では 左右に自然な余白がありました。
こちらの 推奨コードには width に 100vw が指定されているため、
広告の一部が、見えない位置にはみ出て表示されます ↷( ó╻ò)
また、単純に 100vw 以外に設定するとエラーになります ↷( ó╻ò)
後続の項目で解決しています。
紹介されている修正方法では、広告が左に張り付いてしまう
Google AdSenseでは、100vw から変える方法も紹介されています。
レスポンシブ AMP 広告コードを修正する方法 - AdSense ヘルプ
ですが、左に貼りついて、あまり見栄えが良くありません ↷( ó╻ò)
center タグで解決しています。
width=300について- 横幅 240px の端末は少ないはず
- 横幅 320px からをフォロー
- 横幅 320px のとき、左右の余白は 10px ずつ
スマホでは、スクロールバーが 16px 場所をとることはありません。
そのため、幅が 320px の端末では、これでぴったりになります。
まとめ
すべてのページに共通する HTML を設定できる箇所がないため、
広告のコードを1か所にすることはできませんでした。
すべてのページに共通する JavaScript を設定できる箇所がないため、
広告を動的に差し込むこともできませんでした。
そのため、
AMP配信 での広告は、記事ごとに貼り付けていくしかありません。
また、AdSense の広告は、大きさとデザインに注意が必要です。
AMP 配信 について、はてなブログ の機能拡張が待ち遠しいです。
困りごとばかりを書きましたが、
AMP 配信 の設定は簡単で、効果も大きいです。
こちらで測定したら 66 → 28 まで、急激にスコアがあがりました。
SEO にもいい影響がありそうです ( ๑╹ω╹๑ )

おわり
【ブログ】モバイルでの表示速度を高速にする Accelerated Mobile Pages【AMP 化】
おつかれさまです ₍๐•ᴗ•๐₎
今回は Accelerated Mobile Pages 、通称 AMP についてです。

概要のあと、はてなブログ で AMP 配信をするための 設定方法 を紹介します。
AMP とは
ざっくりでは、モバイルでのウェブサイト閲覧を高速化できます。
Google が中心に立ち上げているので、
もしかしたら SEO でも副次的な恩恵があるかもしれません。
詳しくはこちらです。
Accelerated Mobile Pages - Wikipedia
はてなブログで AMP を配信するには、 Pro にする必要があります。
ということで...
はてなブログを Pro にしてみました。
AdSense の審査は Pro にせず合格していたので、収益を使って Pro をお試しします。
AdSense の話は こちら です。
- はてなブログ Pro に期待していること
- SEO
- AMP(今日はこちら)
AMP 配信をするには
はてなブログ を Pro にしてしまえば、AMP 配信は簡単です。
- ブログ管理画面を開きます。
- 設定 > 詳細設定 > AMP にチェックを入れます。
これで終わりなのですが、確認が1点あります。
レスポンシブデザインを使っていると、AMP 配信 になりません。
【2019/05/09 追記】AMP配信出来てました ↷( ó╻ò)
レスポンシブデザインでなくす手順も紹介します。
- ブログ管理画面を開きます。
- デザイン > スマートフォン > 詳細設定 > レスポンシブデザイン のチェックをはずします。
これで完了です (ง⁎˃ ᵕ ˂ )ง⁾⁾
AdSense の広告について
AMP 配信では、昔は AMP 専用の広告 に変更する必要があるようでした。
今は テキスト広告 と ディスプレイ広告 のコードが、そのまま使えちゃいました。
簡単でよかった (⁎˃ᴗ˂⁎)
【2019/05/09 追記】使えていませんでした ↷( ó╻ò)
解決しました。こちらをお読みください。
【AdSense】AMP 配信されたページに AdSense の広告を貼る方法 - Nekonote
これから Pro にする方へ
はてなブログ Pro を試すときに、
もしもアフィリエイトのアカウントをお持ちなら、
本人OK のキャンペーンがあります。
- はてなブログ Pro 1か月 1008円 に対して、報酬 300円という破格です。
1年契約と同じぐらいの金額になるため、お試しするにはうれしいです。
キャンペーンから はてなブログ で検索すれば見つかると思います。
他の人を紹介するには、申請が必要なので、リンクは貼れなかったです ↷( ó╻ò)
文字ばっかりになってしまったので、にゃんこ成分を充電
よく眠る チョコさん (_´๑・ω・๑)

AMP 配信にしてみた効果については、また後日の報告にします。
ただ、ものすごい早くなってびっくりしました ꉂꉂ(ᵒƐ ᵒ ๑)✧

おわり
【ねこ】フルーツタルト in にゃんこ【末路】
連休あけ、おつかれさまです。
さっそくですが、 フルーツタルト です。

本当はこれ、もっとかわいいんです。
フルーツタルトという割には、貧相ですよね… ↷( ó╻ò)
本当はちゃんとかわいいです!
気づかなかったんです、『(モデル猫・体重3.8kg) 』に ↷( ó╻ò)
シアンさんは 8kg
ちくしょおおおおおおおお、 モデル体重 や 美容体重 専用かぁああ (ू ˃̣̣̣̣̣̣o˂̣̣̣̣̣̣ ू)
とり急ぎ、フルーツを 半分にしましたが、不満そう

取り外されていく フルーツ
ブルーベリーしか残っていません… ↷( ó╻ò)

もはやただの タルト
フルーツなんて、なかった (ू ˃̣̣̣̣̣̣o˂̣̣̣̣̣̣ ू)
ここで一番いい寝顔におちつく

と フルーツ
こっちも、いい寝顔におちつく

と、いうことで、
なんだか違和感が残りますが、余すところなく堪能しました (ง⁎˃ ᵕ ˂ )ง⁾⁾

おわり
【Instagram と Twitter の連携】写真をURLにしないで共有する方法 - 2019年版【IFTTT】
InstagramとTwitterを連携させる方法
今回は IFTTT を使います (ง⁎˃ ᵕ ˂ )ง⁾⁾
設定が終わるまで、およそ 10分 の作業になります。
ゆっくりやるなら 15分ぐらい をみてください (◍•ᗜ•́)✧
説明は PC を想定していますが、アプリもあります。
なぜ?
Instagram には標準の連携機能がありますが、
Twitter に共有されたときに、せっかくの写真がURLに変換されてしまいます。
そのため、そのままでは写真を見ることができません ↷( ó╻ò)
やること
Instagram に投稿したら、Twitter にも投稿されるようにします。
Twitter でも、写真がそのまま観れるようにします。
手順
- IFTTT にログイン
- Applet をつくる
手順ごとに説明していきます。
IFTTT にログイン
次のいずれかでログインできます。
- メールアドレス
- googleアカウント
- facebookアカウント
こちらからログインしてください。
Applet をつくる
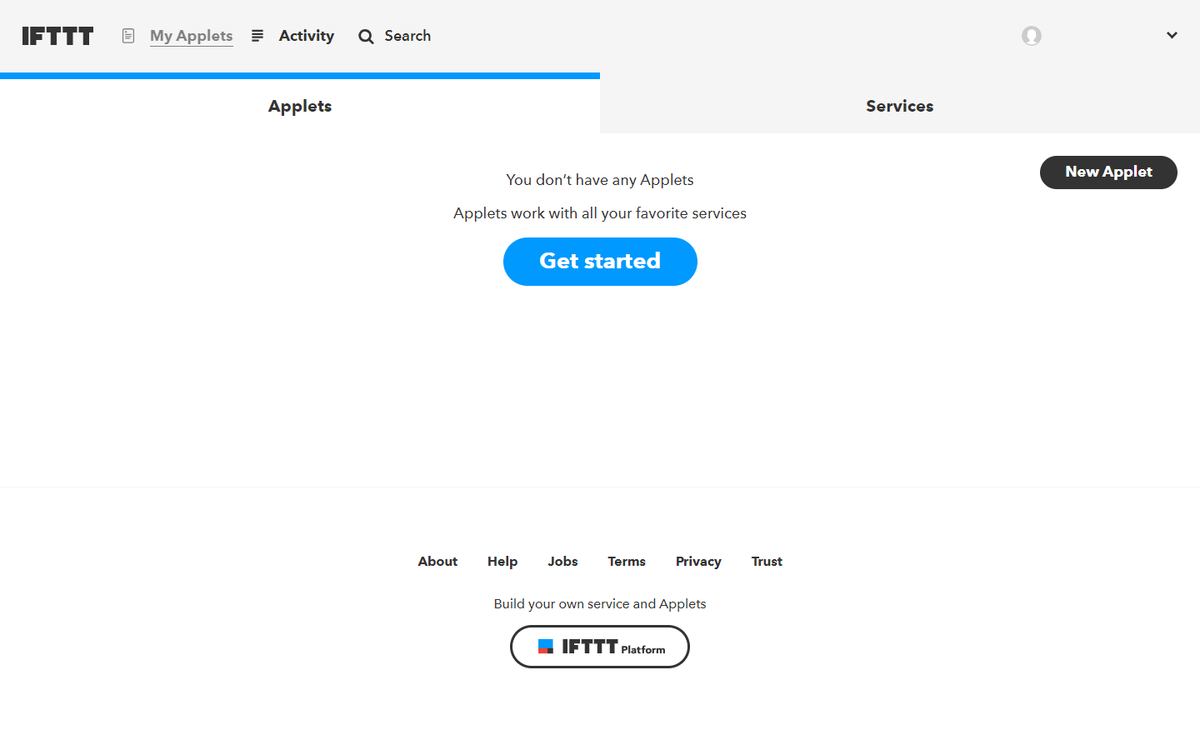
ログインした後、My Applets からアプレットの作成画面に移動します。
右上の New Applet を押します。

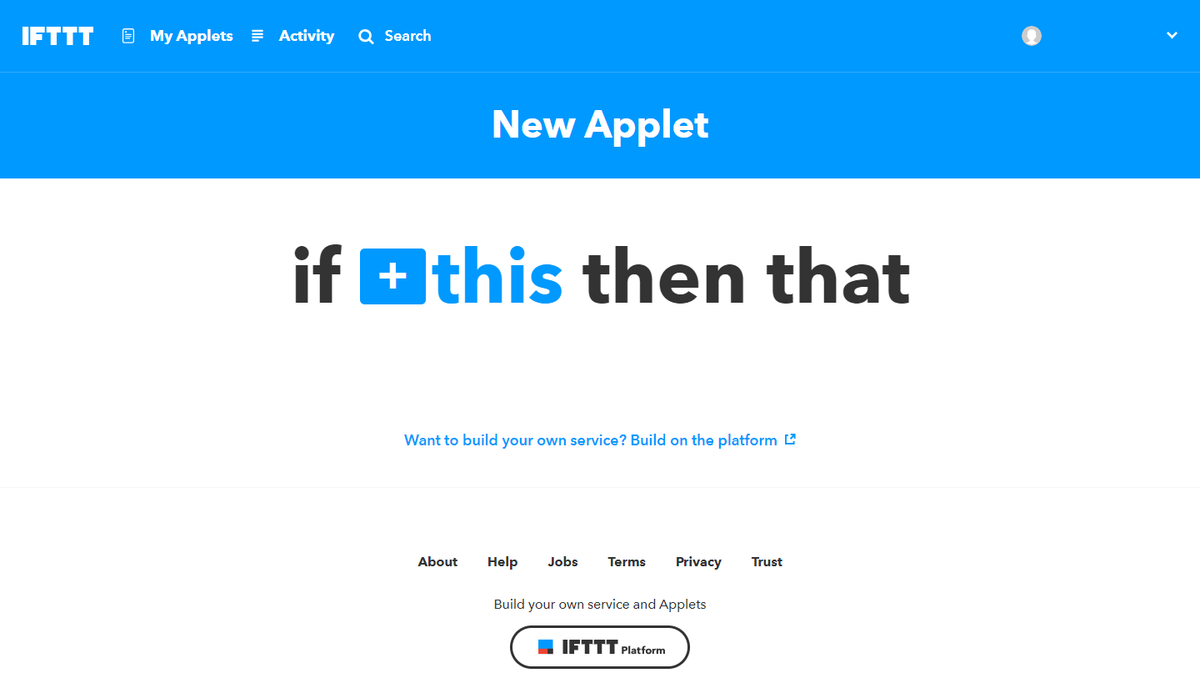
新しいアプレットを作る画面に移ります。
青色の ⊞ this を押します。

連携元のサービスを選択する画面に移ります。
Instagram を選択します。

Connect を押して、Instagram の認証をします。

左上の Any new photo by you を選択します。
(Instagram に写真を投稿したときに、動作させるためです。)

青色の ⊞ that を押します。

連携先のサービスを選択する画面に移ります。
Twitter を選択します。

Connect を押して、Twitter の認証をします。

左から2つ目の Post a tweet with image を選択します。
(Twitter に写真付きで投稿するためです。)

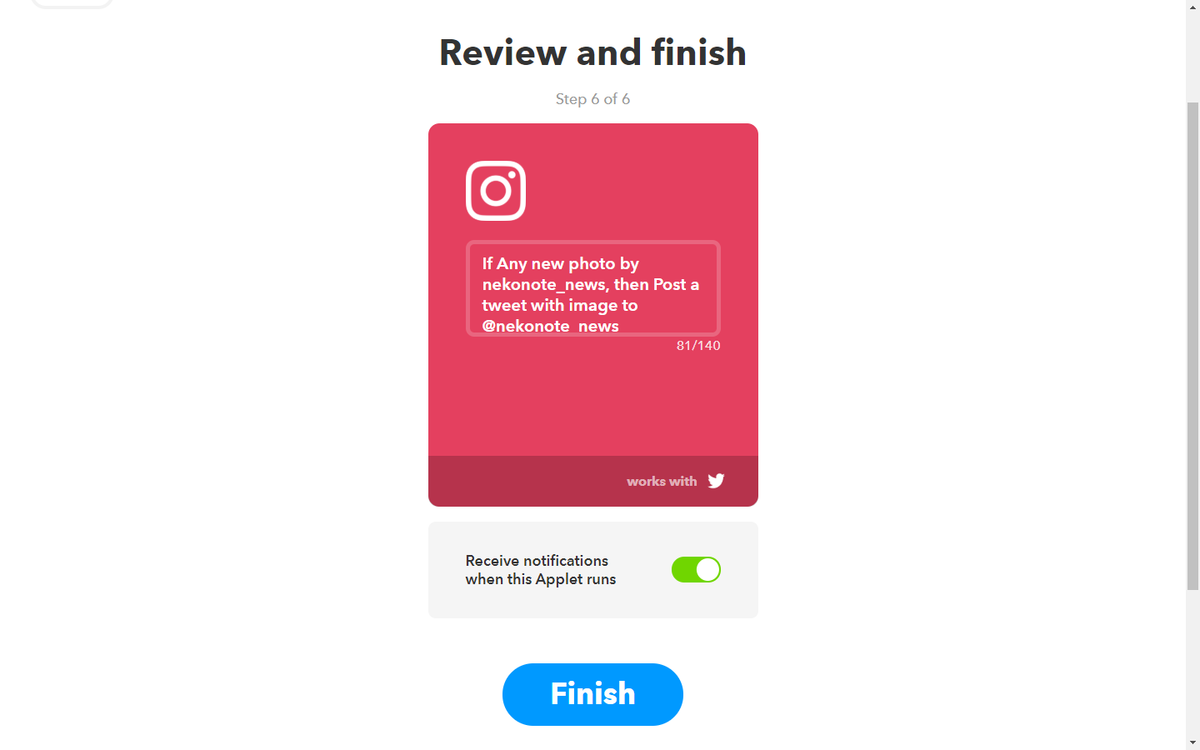
投稿内容を設定して、 Create action を押します。
インスタグラムと同じ内容にする場合は、初期設定のままで大丈夫です。

Finish を押します。

これで設定は おわり です (๑˃̵ᴗ˂̵๑)
Instagram に投稿したら、Twitter に連携して投稿されるようになりました。

おわり
【ブログ】かゆいところに手が届くオンラインツールの紹介
おつかれさまです。
今回はブログでよく使う、「画像」に関するツールの紹介です (◍•ڡ•◍)
PEKO-STEP
いろんなツールがありますが、とくに画像の加工が手軽にできます。
Windowsのペイントでは届かないところを、フォローしてくれています。
- 画像を透過させる
- 透過するところを選択するだけなので、簡単です
- 画像の上下左右に余白をつける
- サムネに合わせて余白をいれるときに、便利です
- 画像の大きさを変更
- ペイントでは透過を維持できないので、たまに便利です
他にも、色や角度、n進数の計算なんかもあります (๑˃̵ᴗ˂̵๑)
Cool Text
テキストの加工やロゴタイプを手軽に作れます。
なかには、シンボルマークも選べるテンプレートもあり、ほんとに便利です。
(◍•ᗜ•́)✧
ロゴタイプやシンボルマークについては、こちらがわかりやすかったです。
Draw.io
技術系の人におすすめです。
高機能な作図ツールです |ω・)و ̑̑༉
チャート、ネットワーク図、ワイヤーフレームなど、
Plantuml や mermaid で書きにくい図を、手軽に描くことができます。
日々の作業を効率化してくれるツールと、
それを送り出してくれているクリエイターさんに感謝 (⁎˃ᴗ˂⁎)

おわり
【ねこ】1/4 スケール シアンさん
チョコさん がきたころの話がスゴイ人気だったから、
シアンさん がきたころの話です。
安着(あんちゃく)
事故なく到着いたしました (⁎˃ᴗ˂⁎)

やっぱり すみっこ が安心するよね °(´-ㅁก`)☼

プッスー ⁎ˇ◡ˇ⁎

元気なので、安着としましたが、
このあと、いろいろあってジプシーになり、
ほんとうに落ち着いたのは4か月後でした。
探索
とにかく元気で、毎日ひとり運動会です ( ・ᴗ・ )⚐⚑
ほどよい隙間が好き ( ๑╹ω╹๑ )

紙のボールが好き ( ๑╹ω╹๑ )

高いところ大好き ( ๑ > ω < ๑ )

さいきん
重さ 1.8kg だった シアンさん も いまでは 8kg に到達しそうです。
チョコさん がきてからは、すっかりお兄ちゃんしてます。

譲っているのか、狭いだけなのかは、考えどころです ꉂꉂ(ᵒƐ ᵒ ๑)

おわり

