はてなブログ に グローバルナビゲーションを導入する方法

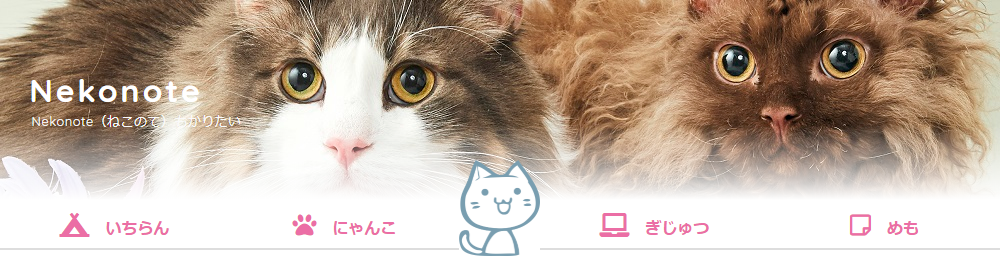
前回、グロナビを作りました。
記事はこちら。
今回は、グロナビをつけてみたい人のための紹介です。
手順
項目ごとに説明します。
念のため、元に戻せるように、
コピー先のHTMLとCSSを保存しておいてください。
HTMLを貼りつけます
ブログ管理画面から、
デザイン > カスタマイズ > ヘッダ > タイトル下 のところに貼りつけます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous"> <ul id="gnav"> <li><a href="https://url/example"><i class="fas fa-paw"></i><span>にゃんこ</span></a></li> <li><a href="https://url/example"><i class="fas fa-paw"></i><span>にゃんこ</span></a></li> <a href="https://url/example" style="position: relative; top: -40px;"><img src="https://url/example.png" style="height: 96px;" /></a> <li><a href="https://url/example"><i class="fas fa-paw"></i><span>にゃんこ</span></a></li> <li><a href="https://url/example"><i class="fas fa-paw"></i><span>にゃんこ</span></a></li> </ul>
HTMLをカスタマイズします
貼り付けたHTMLを、ブログに合わせて変更します。
spanタグ は 表示する文字 にしてください。- 「にゃんこ」 のところです。
iタグは font-awesome のアイコンから選んで、置き換えてください。<i class="fas fa-paw"></i>のところです。- PRO のマークのあるアイコンは有償なので注意してください。
aタグのhref属性を 移り先のURL にしてください。https://url/exampleのところです。
imgタグのsrc属性を 画像のURL にしてください。https://url/example.pngのところです。
CSS を貼りつけます
ブログ管理画面から、
デザイン > カスタマイズ > デザインCSS のところに貼りつけます。
#gnav { display: flex; font-family: "quicksand"; font-weight: bold; justify-content: space-between; list-style:none; max-width: 1000px; margin:0 auto; padding: 0; } #gnav > a:hover { transform: scale(1.1, 1.1); } #gnav li { background-color: #ffffff; margin: 0 auto; text-align: center; width: 25%; } #gnav li i { font-size: 24px; } #gnav span { padding-left: 16px; } #gnav > li > a { border-bottom: 2px solid #dddddd; color: #eb6ea5; display: block; line-height: 40px; margin: 8px 0; text-decoration: none; vertical-align: baseline; } #gnav > li > a:hover { border-bottom: 2px solid #69B8D2; color: #69B8D2; } @media (max-width: 767px) { #gnav span { display: none; } }
CSSをカスタマイズします
- ブログに合わせて、文字や下線の色や大きさを変更します。
プレビューで確認して、変更を保存したら、完成です。
ありがとうございました ٩(ˊᗜˋ*)و
